Le PROTOCOLE HTTP
1. URL et analyse d'une requête HTTP
L’URL aussi appelée adresse web, est une chaîne de caractères qui permet d'identifier une ressource Web par son emplacement et de préciser le protocole pour la récupérer (http:// est un protocole d'échange de données entre un serveur web et un client web).
Lorsque vous saisissez http://localhost/index.html
http:// est le protocole, localhost le nom du serveur et index.html est la ressource demandée sur ce serveur.
Un serveur a plusieurs adresses IP : au moins une adresse IP publique pour être reconnu par les autres machines et une adresse IP privée dite de rebouclage pour s'envoyer ( à lui même) des requêtes, cette seconde adresse est l'adresse IP 127.0.0.1 alias localhost:
http://localhost est l'équivalent de http://127.0.0.1
Saisir l'URL http://127.0.0.1 sur un navigateur de la machine virtuelle, conclure sur la page qui s'affiche. 
Afficher les outils d'analyse réseau avec le menu en haut à droite ( encadré en rouge ci-dessous dans l'image de gauche) puis Développement web puis Réseau:



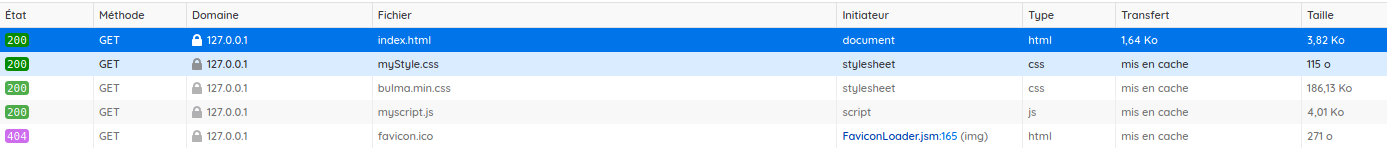
Saisir l'URL http://127.0.0.1/index.html et observer l'échange:

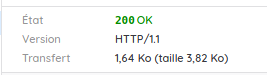
La colonne Etat est le résultat de l’échange qui est indiqué par un numéro. Rechercher la signification des numéros obtenus ici.
La colonne Fichier indique tous les fichiers qui ont été chargé par le navigateur ( Attention: vous n'obtiendrez pas ce qui sur l'image ci-dessus, faire vraiment le test) . Combien de fichiers votre navigateur a reçu ?
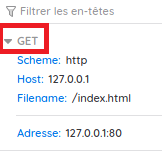
Lorsque l'on clique sur une ligne, elle devient bleu plus foncée et on peut voir les détails de l'échange, cliquer sur la première ligne et dérouler la flèche à coté du mot GET colonne de droite:


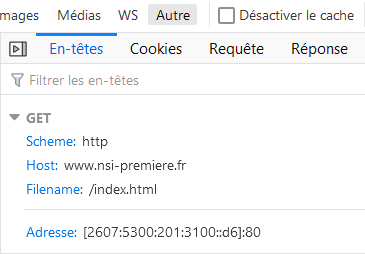
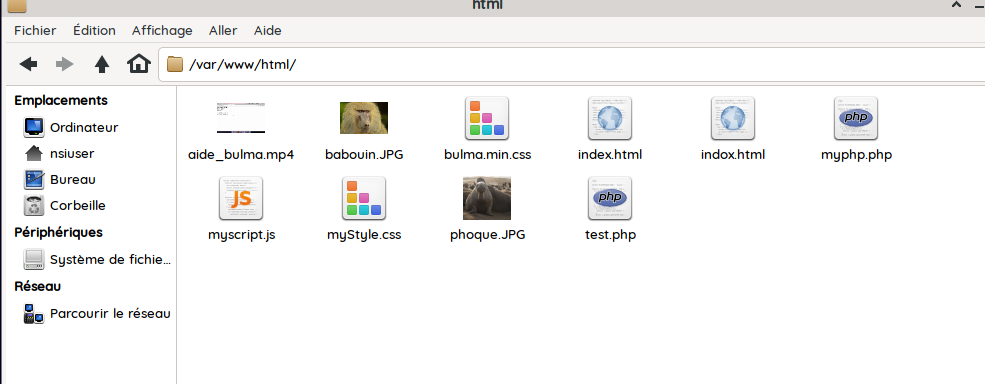
GET est une demande du client à un serveur, Scheme est le protocole choisi, Host est le nom du serveur ( sur l'image de gauche vous avez l'IP parce que l'on a saisi http://127.0.0.1, sur l'image de droite vous avez une demande classique avec l'URL), Filename: / est la racine du site, c'est un alias ( un autre nom) pour le dossier /var/www/html qui contient le site web sur le serveur, /index.html est la page index.html située à la racine du site ( dans le dossier /var/www/html ):

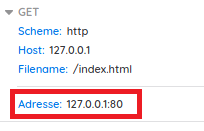
On appelle un socket l'association adresse IP : port TCP, sur l'image ci-dessous vous voyez 127.0.0.1:80 ( un port TCP est un numéro qui identifie un logiciel qui communique sur un réseau, 80 est le numéro réservé au serveur web ).

Ici la requête GET demande au logiciel de numéro 80 sur le serveur 127.0.0.1, la page index.html.
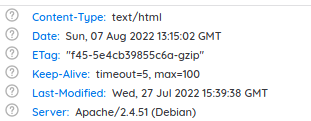
La réponse du serveur ( ci-dessous) est 200 OK , il utilise la version 1.1 du protocole http, c'est un serveur web Apache/2.4.51.


Il est possible de passer des arguments dans l'URL:
Saisir dans le navigateur l'URL suivante : https://www.qwant.com/?l=fr
Remplacer ensuite la demande par cette URL: https://www.qwant.com/?l=en
Comment est transmise la différence la demande de différence de langue?
Donner le socket utilisé ( IP et port utilisé). Rechercher la signification du numéro de port utilisé
Quelle est la version du protocole http utilisé?
Méthode d'envoi GET/POST
Dans la partie PHP de cette activité vous avez échangé les données du formulaire avec la méthode POST, avec cette méthode les données échangées ne sont pas visibles. Vous allez maintenant observer un échange GET.
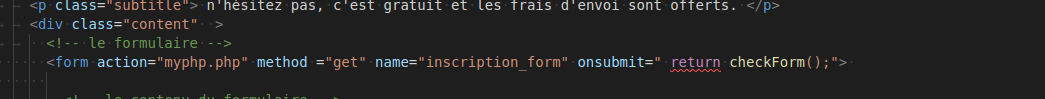
Dans la balise <form> du fichier index.html remplacer method='post' par method='get':

Lors d'un échange en méthode get, le serveur web reçoit un tableau $_GET, avec la valeur des champs du formulaire ( au lieu d'un tableau $_POST ). Dans la balise <form> remplacer action="myphp.php" par action="test.php":
![]()
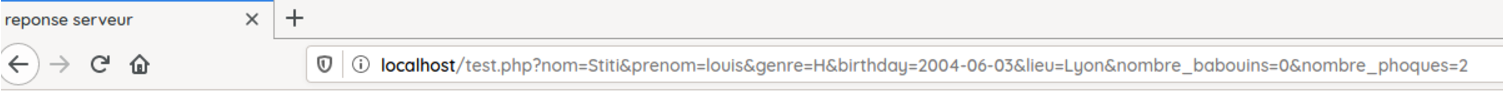
Avec le navigateur de la machine virtuelle, demander http://localhost, remplir le formulaire et cliquer sur Envoyer. Observer l'URL:

Que faut-il-penser de la méthode GET en terme de confidentialité des données transmises?
Créé avec HelpNDoc Personal Edition: Générateur de documentation complet