Mise en place du projet
- Mise en place d'un projet web avec l'éditeur VS_codium ou Visual Studio Code:
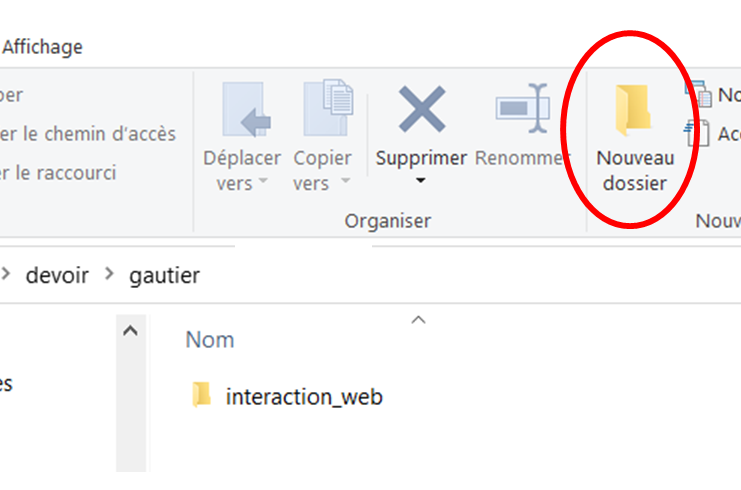
- Créer un dossier appelé "projet_web" dans votre dossier U:documents\documents\devoir\nom_prof

- Ouvrir le dossier avec le logiciel VS_codium ou le logiciel Visual Studio Code ( dans les logiciels par discipline)
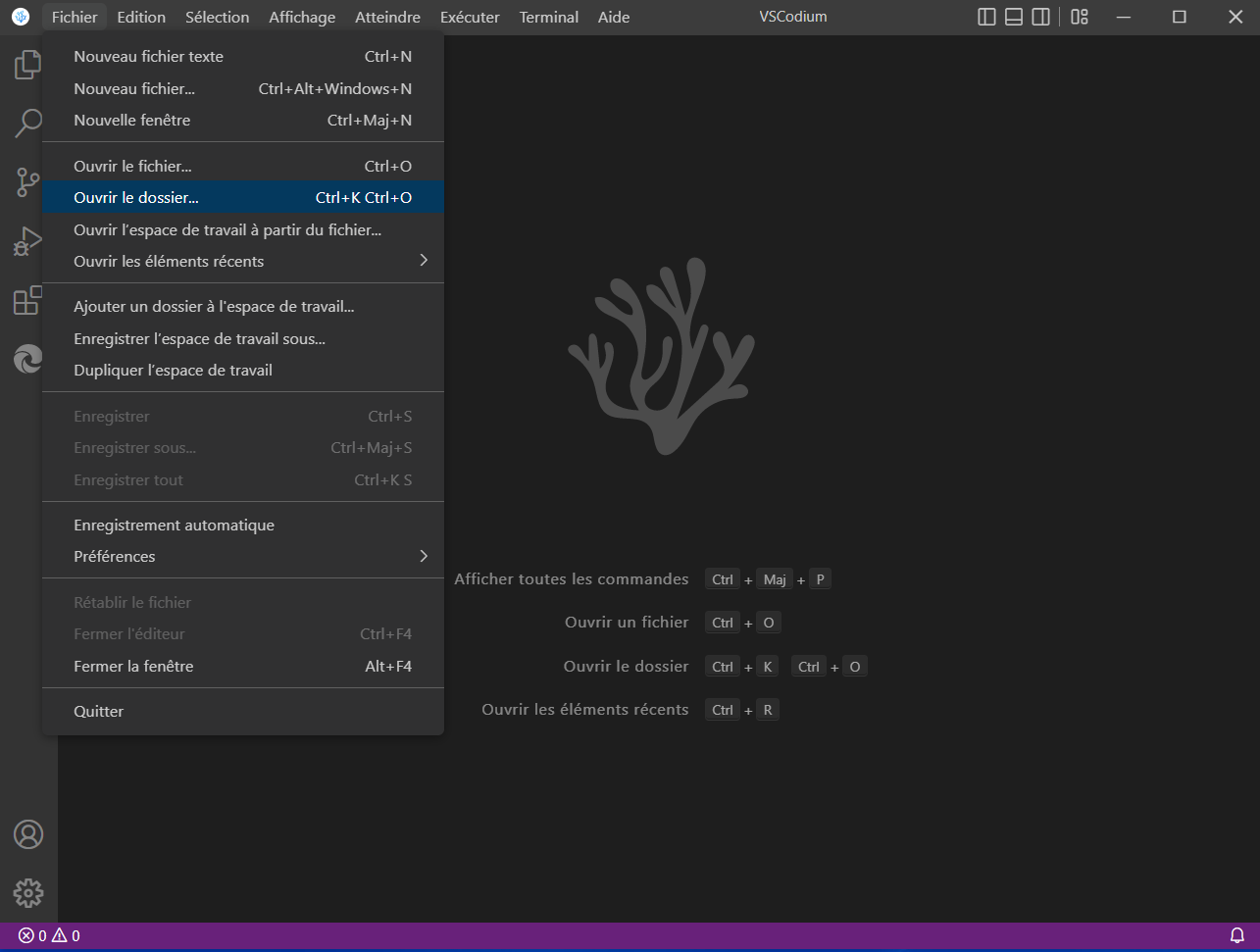
- Au premier lancement le logiciel pourra présenter une apparence légèrement différente de l'image ci-dessous,
sélectionner Fichier puis Ouvrir le dossier:

- Ouvrir le dossier crée plus tôt, répondre"oui je fais confiance aux auteurs" si la boite d'avertissement ci-dessous s'affiche"

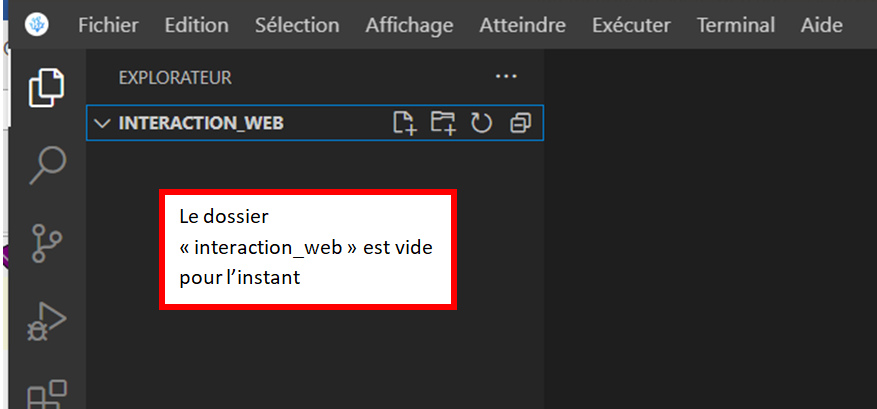
Le résultat:

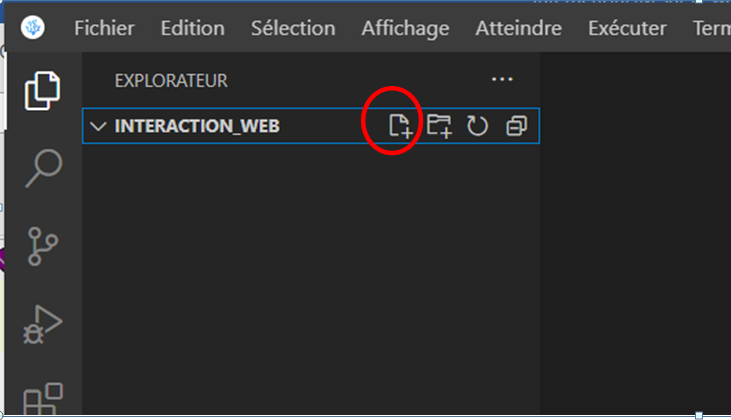
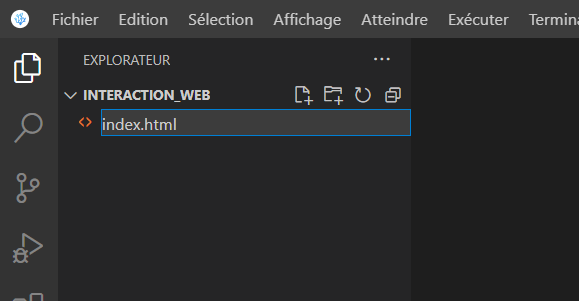
- Sélectionner ensuite "ajouter un fichier" avec l’icône entourée en rouge ci-dessous, nommez le fichier " index.html":


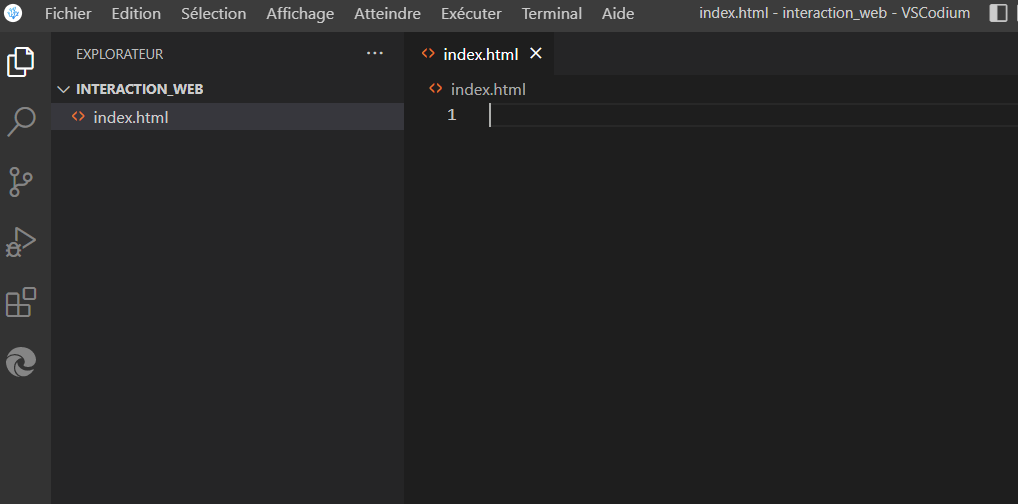
La zone de gauche s'est enrichie du nom du fichier et la zone à droite est prête à accueillir le code de ce fichier:

- Copier-coller, dans la zone de code, le squelette de page web ci-dessous :
<!DOCTYPE html>
<html>
<head>
<title> première page </title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
Le squelette du site est fonctionnel
</body>
</html>
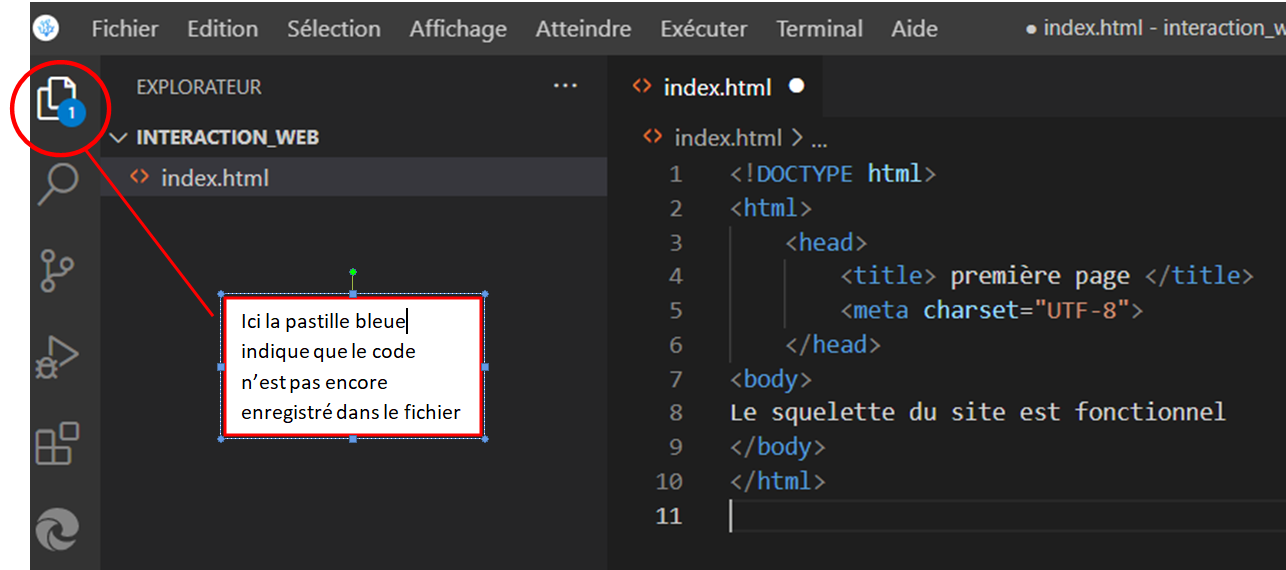
- Résultat:

- Enregistrer le code avec les touches "CTRL+S" ou avec le menu Fichier puis Enregistrer:

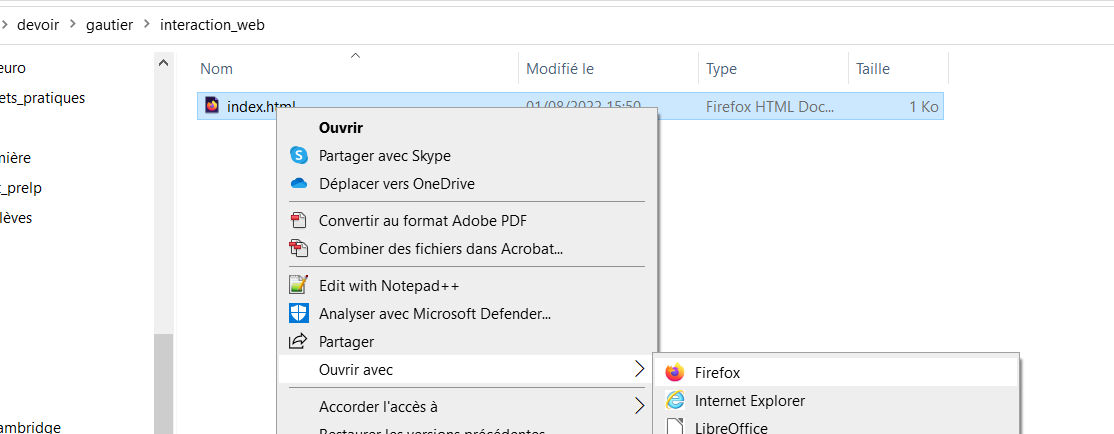
- Pour tester vous allez utiliser le navigateur Firefox, rendez-vous dans votre dossier "interaction web", Faire un clic droit sur le fichier index.html puis sélectionner Ouvrir avec Firefox:

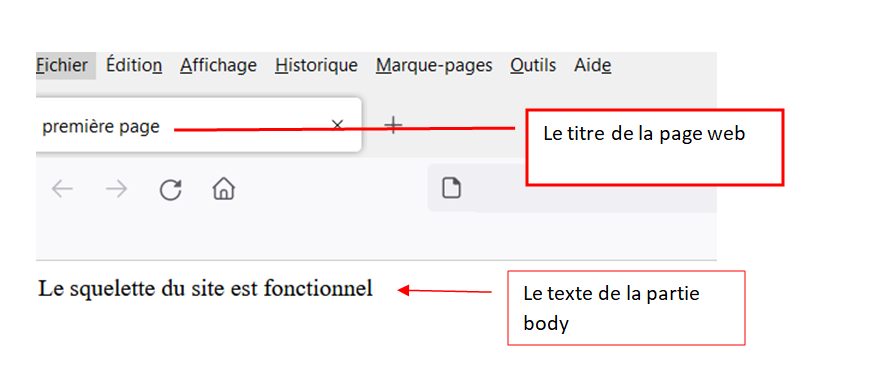
Votre page web s'ouvre, vous devez avoir un rendu similaire à celui ci-dessous:

Pour tester vous pouvez aussi utiliser le navigateur Edge, en choisissant Run depuis Visual Studio code ( ou VSCodium)

Choisir ensuite Run Without Debugging puis Web App ( Edge)

Créé avec HelpNDoc Personal Edition: Éditeur de documentation CHM facile