Langage coté client: JavaScript
Le JavaScript est un langage principalement utilisé du coté client . Ce langage permet de gérer les événement ( click, appui sur une touche du clavier) et d'ajouter du dynamisme à une page web ( modifier interactivement la page, créer des animations graphiques, etc..). Il est aussi utile pour contrôler qu'un formulaire est bien rempli avant de transmettre son contenu à un serveur.
Pour pouvoir manipuler le formulaire avec JavaScript, il faut une variable qui représente le formulaire ce qui se fait en renseignant l'attribut name de la balise <form>, on réglera ici name ="inscription_form":
1. Ajouter cet attribut dans la balise d'ouverture <form>

2. Créer un nouveau fichier appelé myscript.js dans VSCodium pour saisir votre code JavaScript:

3. Lier votre fichier index.html avec votre fichier myscript.js dans la partie head de votre page web index.html: <script src="myscript.js"></script>

Vous allez écrire le code JavaScript qui permettra d'ajouter un calendrier dans le formulaire de la page index.html. Techniquement JavaScript doit ajouter le code html qui demande au navigateur d'afficher un calendrier. Le code html sera placé dans le paragraphe d'id=birthday avant que le navigateur affiche la page:

Pourquoi procéder ainsi ?
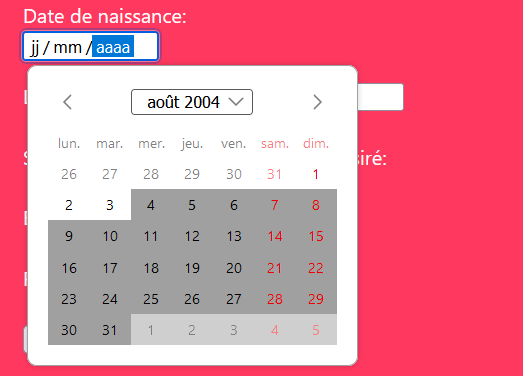
Ce calendrier permettra à l'utilisateur de saisir l'information sur sa date de naissance. L’intérêt de JavaScript va être de tenir compte de la date du jour pour afficher un calendrier qui interdira de saisir une date de naissance de moins de 18 ans par rapport à la date du jour.
Un calendrier est un élément de formulaire html obtenu avec une balise input de type="date", la balise possède des attributs comme max qui permet de définir la date maximale qu'il est possible de choisir, l'attribut name qui permet de définir une variable ( on l’appellera ici birthday ) qui contiendra la date choisie pour la communiquer au serveur, on utilisera l'événement onchange qui est déclenché dès que l'élément calendrier voit sa date modifiée, l'événement sera associé à la fonction recupdate() qui mettra à jour la variable qui contient la nouvelle date choisie. Voici le code correspondant, vous pouvez voir des points d'interrogation, on ne peut pas donner la valeur de l'attribut max qui est variable, elle vaut la date du jour - 18 ans, c'est en ça que JavaScript va aider:
<input type='date' max='????' name='birthday' onchange='recupdate();'/>
Le principe:
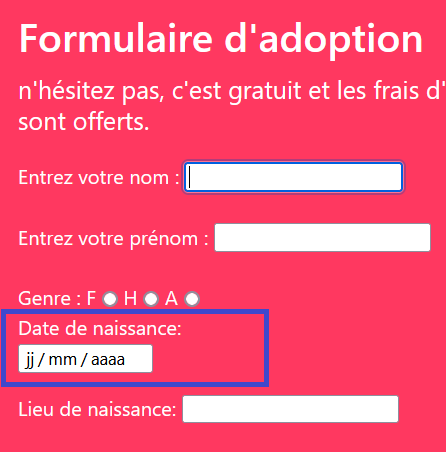
Le calendrier doit être intégré au formulaire ( zone ci-dessous encadrée en bleue) avant que la page web index.html soit interprétée par le navigateur ce qui provoque l'affichage de la page. L'événement onload est déclenché au moment où une page est chargée pour interprétation par le navigateur, on va associer une fonction JavaScript à cet événement, cette fonction s'appellera init() , elle récupérera la date du jour, calculera les dates "légales" et intégrera le code html nécessaire dans le paragraphe d'id = birthday avant l'interprétation de la page:


Pour obtenir la date du jour avec JavaScript, il faut créer un objet de type date en appelant la fonction constructeur d'objet Date(), ce constructeur initialise la variable à la date du jour. C'est de la magie! Date() est capable de lire la date de l'ordinateur et de la communiquer à la variable.
Voici le code qui fait ça:
/* création d'un objet date, de portée locale (let), appelé objet_date_format_brut */
let objet_date_format_brut = new Date();
On obtiendra une variable objet qui possède des propriétes comme l'heure, le jour, l'année, etc, mais dans un format qui ne nous convient pas vraiment. Il faut savoir que le constructeur Date() produit un format Anglo-saxon, le mardi 4 aout 2022 à 11h22 serait noté Thu Aug 04 2022 11:22
4. A faire:
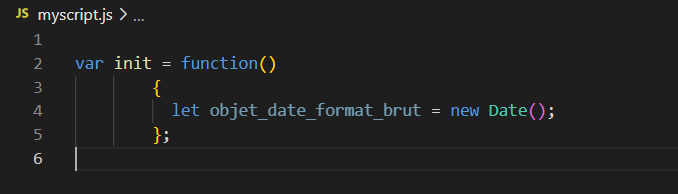
- Ajouter cette ligne de code dans une fonction appelée init qui est à placer dans le fichier myscript.js:
var init = function()
{
let objet_date_format_brut = new Date();
};

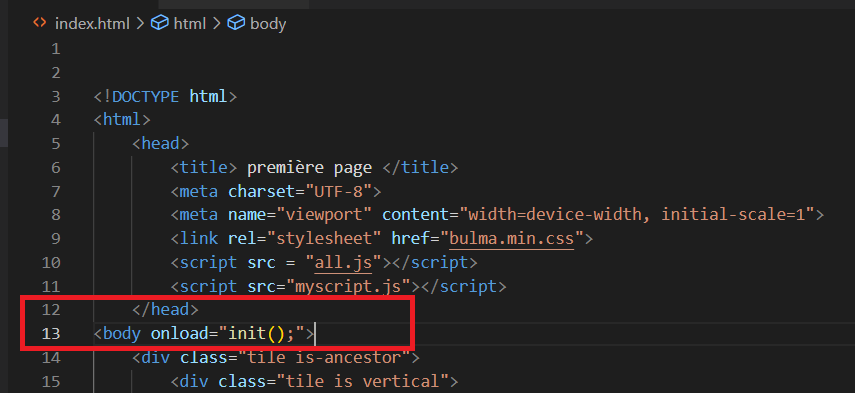
- Dans le fichier index.html, mettre la ligne de code qui associe la fonction init() à l'événement onload; c'est la balise <body> qui contient le code html des éléments à afficher à l'écran, elle est la plus adaptée à prendre en compte cet événement:
<body onload="init();">

- Vous allez maintenant modifier votre fonction init() pour afficher la date générée dans une boite de dialogue alert:
var init = function()
{
// Création d'un objet date initialisé à la date du jour par le constructeur date()
let objet_date_format_brut = new Date();
// création d'une chaine de caractères avec la méthode toString() de l'objet date
let chaine_date = objet_date_format_brut.toString();
// affichage de la chaine de caractères avec une boite de dialogue alert(..)
alert(chaine_date);
};

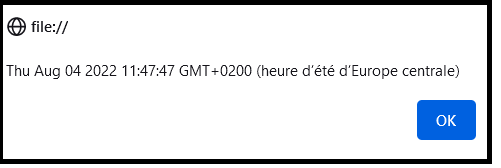
- Ouvrir la page index.html avec firefox, vous obtiendrez quelque chose de ce genre:

Conclusion: c'est bien une date mais pas vraiment utilisable tel quel.
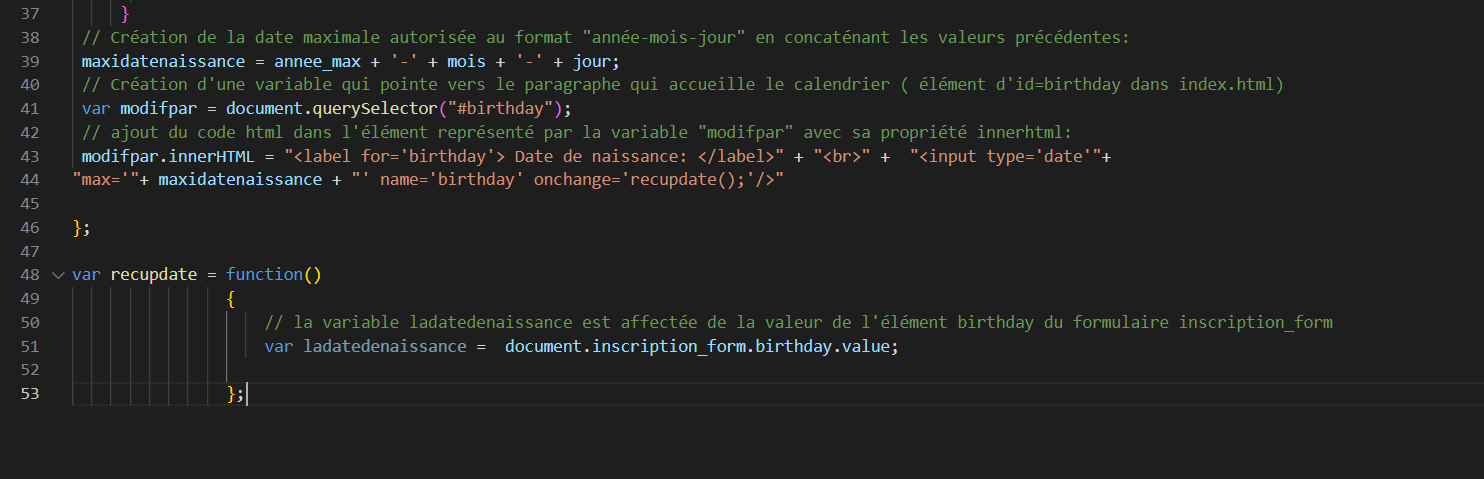
- vous allez maintenant modifier la fonction init() pour obtenir l'affichage du calendrier au moment du chargement de la page avec impossibilité de choisir des dates de naissance absurdes comme être né(e) le jour même. Les commentaires en vert expliquent les lignes de code:
var init = function()
{
// création de l'objet date
let objet_date_format_brut = new Date();
// création de la variable annee qui contiendra l'année, récupérée et transmise par la méthode getUTCFullYear()
let annee = objet_date_format_brut.getUTCFullYear();
// création de la variable annee_max qui contiendra l'année maximum affichée ( année du jour - 18 ans)
let annee_max = annee - 18;
/* création de la variable cemois qui contient le mois récupérée par la méthode getUTCMonth(), le problème est getUTCMonth() transmets les mois avec des numéros allant de 0 à 11 ( janvier = 0 et décembre = 11), on doit ajouter 1 pour avoir janvier = 1 et décembre = 12 */
let cemois = objet_date_format_brut.getUTCMonth() + 1;
/* autre soucis l'attribut max que l'on veut régler attend une chaîne de deux caractères pour le mois par exemple
janvier = "01" et non janvier = 1, on fabrique cette chaîne à partir de la variable nombre "cemois" et l'affecter à une nouvelle variable de type chaîne de caractères appelée "mois" */
let mois;
if ( cemois < 10 )
{
// si le if est vrai, cemois est un nombre entre 0 et 9, on le convertit en caractère et on le concatène avec un '0':
mois = '0' + cemois.toString();
}
else
{
// si cemois est un nombre à deux chiffres, on le convertit en chaîne de caractères que l'on affecte à mois:
mois = cemois.toString();
}
// récupération du jour que l'on affecte à la variable cejour:
let cejour = objet_date_format_brut.getUTCDate();
// création de la variable jour puis même traitement que pour le mois:
let jour;
if (cejour < 10)
{
jour = '0' + cejour.toString();
}
else
{
jour = cejour.toString();
}
// Création de la date maximale autorisée au format "année-mois-jour" en concaténant les valeurs précédentes:
maxidatenaissance = annee_max + '-' + mois + '-' + jour;
// Création d'une variable qui pointe vers le paragraphe qui accueille le calendrier ( élément d'id=birthday dans index.html)
var modifpar = document.querySelector("#birthday");
// ajout du code html dans l'élément représenté par la variable "modifpar" avec sa propriété innerhtml:
modifpar.innerHTML = "<label for='birthday'> Date de naissance: </label>" + "<br>" + "<input type='date'"+
"max='"+ maxidatenaissance + "' name='birthday' onchange='recupdate();'/>"
};
Avant de tester il faut créer la fonction recupdate():
- Ajouter la fonction dans le fichier myscript.js
var recupdate = function()
{
// la variable ladatedenaissance est affectée de la valeur de l'élément birthday du formulaire inscription_form
var ladatedenaissance = document.inscription_form.birthday.value;
};

- Tester en ouvrant avec Firefox le fichier index.html
5. Dans cette partie vous allez utiliser JavaScript pour vérifier que le formulaire est bien rempli. Le principe sera le suivant:
lorsque l'on clique sur le bouton envoyer ( balise input de type='submit') , le contenu du formulaire est envoyé au serveur. Si on veut que l'envoi soit conditionné, on utilise l'événement onsubmit qui doit renvoyer true pour que l'envoi se fasse. Il suffit d'associer cet événement à une fonction qui lui communique true si le formulaire est bien renseigné ( le formulaire sera transmis) ou false si un champ n'est pas correct ( le formulaire ne sera alors pas transmis). Lors du clic sur le bouton, on appelle la fonction checkForm(), voici ce que devient la balise <form> avec ce nouvel attribut:
- Ajouter l'attribut onsubmit dans la balise <form>:
<form name="inscription_form" onsubmit="return checkForm();">

La fonction chekForm() va fonctionner de la façon suivante, elle initialise une variable msg avec une chaîne vide. La fonction récupère ensuite le contenu de chaque champ de saisie et l'affecte à une variable, par exemple pour le nom:
// variable = document.nom_formulaire.nom_champ.valeur
var nom = document.inscription_form.nom.value;
La fonction chekForm() va tester le contenu de chaque variable, si ce contenu est vide, elle ajoute une phrase à la variable msg.
Si à la fin du test de toutes les variables représentants le contenu des champs, la variable msg est toujours une chaîne vide, c'est que tous les champs sont renseignés, la fonction renvoie alors true.
Si à la fin des tests, la variable msg n'est plus une chaîne vide, c'est qu'au moins un champ a été laissé vide, la fonction renvoie false.
- 7.2 Copier le code de la fonction checkForm dans le fichier myscript.js:
var checkForm = function()
{
// les variables associés aux champs sont affectés du contenu de chaque champ:
var msg = "";
var nom = document.inscription_form.nom.value;
var prenom = document.inscription_form.prenom.value;
var lieu = document.inscription_form.lieu.value;
var date_naissance = document.inscription_form.birthday.value;
var email = document.inscription_form.mail.value;
var F = document.inscription_form.genre[0].checked;
var H = document.inscription_form.genre[1].checked;
var A = document.inscription_form.genre[2].checked;
// Test du contenu de chaque variable, !nom vaut true si la variable nom ne contient rien
if (!nom)
{
msg += "Merci de renseigner votre nom \n";
}
if (!prenom)
{
msg += "Merci de renseigner votre prenom \n";
}
if (!email)
{
msg += "Merci de renseigner votre mail \n";
}
if (!date_naissance)
{
msg += "Merci de renseigner votre date de naissance \n";
}
if (!lieu)
{
msg += "Merci de renseigner votre lieu de naissance \n";
}
// si pas F et pas H et pas A
if (!F && !H && !A)
{
msg += "Merci de renseigner votre genre\n";
}
// test de la variable message, si msg vaut true, elle ne contient pas une chaîne vide.
if ( msg )
{
alert(msg);
return false;
}
else
{
return true;
}
};
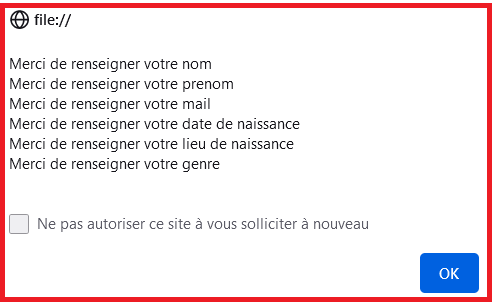
- ouvrir la page index.html avec firefox, envoyer le formulaire sans remplir aucun champ, vous devriez avoir le message:

Vous pouvez maintenant passer au chapitre PHP
Créé avec HelpNDoc Personal Edition: Générateur complet de livres électroniques ePub