HYPERLINKS STYLED: DECORATION DES LIENS
1. Cliquer-ici pour regarder la vidéo sur les "liens décorés"
2. Régler dans votre fichier "mystyle.css" le style des divers états possibles de vos liens hypertexte.
Exemple:
/* couleur du lien au départ et après être cliqué */
a:link, a:visited {
margin-left: 25%;
margin-right: 25%;
margin-top: 50px;
background-color: black;
color: white;
padding: 14px 25px;
text-align: center;
text-decoration: none;
border: 3px solid grey;
border-radius: 12px;
display: block;
}
/* survol du lien et pendant click */
a:hover, a:active {
background-color: plum;
}
3. Passer ensuite à la partie "Display-affichage". Les personnes intéressées peuvent lire ce qui est en dessous de ce texte avant de passer au chapitre suivant.
Résumé du chapitre:
Les liens hypertextes peuvent être stylisés en utilisant les propriétés color, background-color, etc..
De plus on peut donner un style différent en fonction de l'état du lien, on distingue 4 cas:
a:link état normal, la page pointée par le lien n'a pas encore été visitée.
a:visited la page pointée par le lien a été visitée.
a:hover le lien est survolé avec la souris.
a:active le lien vient d'être cliqué.
Exemple de réglages CSS:
- Avant visite et après:
a:link, a:visited {
margin-left: 25%; /* marge à gauche 1/4 du body */
margin-right: 25%; /* marge à droite 1/4 du body */
margin-top: 50px; /* placer le lien 50 px en dessous de l'élément précédent */
background-color: hotpink; /* couleur fond rose*/
color: white; /* couleur texte blanc */
padding: 14px 25px; /* marges intérieures*/
text-align: center; /* le texte est centré */
text-decoration: none; /* le lien n'est pas souligné*/
border: 3px solid yellow; /* bordure solide jaune*/
border-radius: 12px; /* bord arrondi */
display: block; /* afficher le lien comme un block*/
}
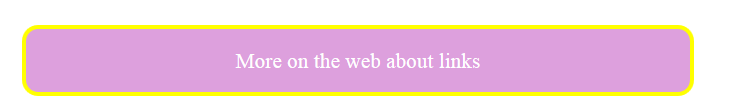
Résultat:

Pendant le survol et lors d'un clic sur le lien:
a:hover, a:active {
background-color: plum;
}

Créé avec HelpNDoc Personal Edition: Produire facilement des livres électroniques Kindle