WEB design with CSS: MARGIN
1. Click on this link to watch the video on "margins"
Cliquer-ici pour regarder la vidéo sur "les marges"
2. Adjust, in your "mystyle.css" file, the margins of one of your titles (<h1> or <h2>, etc.) so as to position it in the center of the screen without using the <center> tag
Régler, dans votre fichier "mystyle.css", les marges d'un de vos titres ( <h1> ou <h2>, etc..) de manière à le positionner au centre de l'écran sans utiliser la balise <center>
3. Then move on to the "width-height" part. Those interested can read what is below this text before moving on to the next chapter.
Passer ensuite à la partie "largeur-hauteur". Les personnes intéressées peuvent lire ce qui est en dessous de ce texte avant de passer au chapitre suivant.
Examples of code with margins for a paragraph
Exemples de code pour un paragraphe:
p {
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
}
p {
/* on peut tout écrire sur une même ligne dans l'ordre top right bottom left */
margin: 100px 150px 150px 80px;
}
Plus sur le web: https://openclassrooms.com/courses/apprenez-a-creer-votre-site-web-avec-html5-et-css3/le-modele-des-boites
Explanations
A web page can be seen as a succession of rectangular boxes, called "blocks". You already know block-type tags: paragraphs <p> and titles <h1>. A block tag on your web page automatically creates a line break before and after. Content that is inside a block-type tag inscribes itself on the line of the previous content. . It is possible to put one block inside another.
Some tags are different, they are called "inline", an inline type tag is always inside a block tag and does not create a line break. Content that is inside an inline tag follows previous content on the same line (this is why it is called an “inline” tag). The <a> (hypertext link) is an example of "inline" tags. You can transform an "inline" element into a "block" element if necessary and vice versa (this will be seen later).
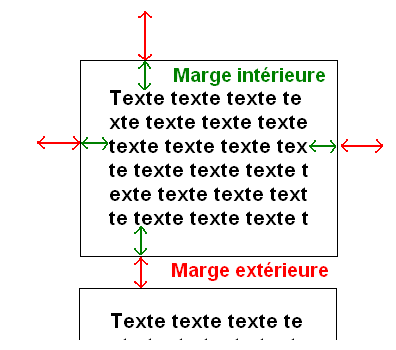
Block type tags have margins. There are two types of margins: inner margins (padding) and outer margins (margin).
Une page web peut être vue comme une succession de boîtes rectangulaires, qu'on appelle des « blocs », block en Anglais. Vous connaissez déjà des balises de type block : les paragraphes <p> et les titres <h1>. Une balise de type block sur votre page web crée automatiquement un retour à la ligne avant et après. Un contenu qui se trouve à l'intérieur d'une balise de type block s'inscrit à la ligne du contenu précédent. . Il est possible de mettre un bloc à l'intérieur d'un autre.
Quelques balises sont différentes, elles sont dites "inline", une balise de type inline se trouve toujours à l'intérieur d'une balise block et ne crée pas de retour à la ligne. Un contenu qui se trouve à l'intérieur d'une balise inline s'inscrit à la suite du contenu précédent sur la même ligne (c'est pour cela que l'on parle de balise « en ligne »). Les balises <a> ( lien hypertexte) sont des exemples de balises "inline". On peut transformer un élément "inline" en élément "block" si nécessaire et inversement ( ce sera vu plus loin).
Les balises de type block possèdent des marges. Il existe deux types de marges : les marges intérieures ( padding) et les marges extérieures (margin).

with CSS, you can change the size of the margins with the following two properties:
- padding: indicates the size of the interior margin, generally expressed in pixels (px).
- margin: indicates the size of the outer margin, generally expressed in pixels (px).
Margin (like padding) applies to all four sides of a block type element:
margin-top: outer margin at the top.
margin-bottom: bottom outer margin.
margin-left: left outer margin.
margin-right: outer margin on the right.
En CSS, on peut modifier la taille des marges avec les deux propriétés suivantes :
- padding : indique la taille de la marge intérieure, exprimée en général en pixels (px).
- margin : indique la taille de la marge extérieure, exprimée en général en pixels (px).
Margin (comme padding) s'applique aux quatre côtés d'un élément de type block:
margin-top : marge extérieure en haut.
margin-bottom : marge extérieure en bas.
margin-left : marge extérieure à gauche.
margin-right : marge extérieure à droite.
Créé avec HelpNDoc Personal Edition: Générateur facile de livres électroniques et documentation